Как сделать анимацию
Недавно надумал сделать себе баннер для своего сайта, начал искать по интернету: «как сделать анимацию». Нашел много сайтов в которых это описывалось. Перепробовал различные программки которые специально для этого созданы. В некоторых терялось качество изображений, в некоторых совсем непонятно как делать.
![]() Так вот сделал вывод, что самое проще, как для меня, это сделать анимацию в фотошопе. Результат моей работы вы можете увидеть справа на странице сайта. Я конечно не силен в этом, но для начала мне кажется вышло неплохо. Сегодня я решил с вами поделится моим новым умением, которое, я думаю, для вас пригодится. Особенно если у вас есть сайт.
Так вот сделал вывод, что самое проще, как для меня, это сделать анимацию в фотошопе. Результат моей работы вы можете увидеть справа на странице сайта. Я конечно не силен в этом, но для начала мне кажется вышло неплохо. Сегодня я решил с вами поделится моим новым умением, которое, я думаю, для вас пригодится. Особенно если у вас есть сайт.
Ну что ж, начнем. Для начала я хотел, что бы вы вспомнили, как мы рисовали в тетради на полях различные мультики. На каждой странице находилось одно движение какого либо предмета. Одно движение это кадр. И после того как мы соединяли все движения, то выходил чудесный и прикольный мультик. Тут все то же самое, только в фотошопе.
Заготовьте кадры вашей анимации. Это можно сделать либо в самом фотошопе, кто умеет пользоваться. Либо в других приложениях, таких как Paint или CorelDraw. После того как вы приготовили кадры можно приступать к созданию самой анимации.
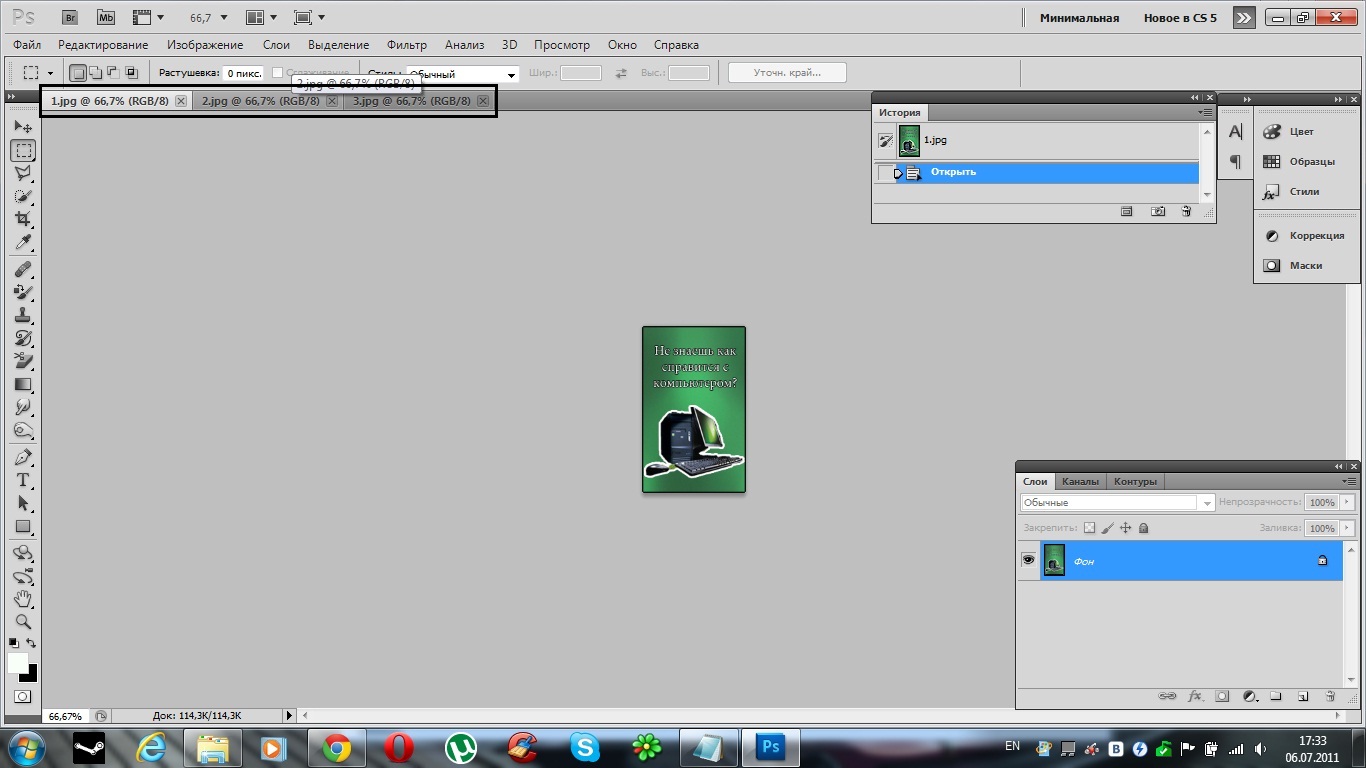
1) Откройте фотошоп и перетяните все ваши кадры(картинки) в него.

Как видите все картинки сейчас находятся по отдельности как фон, нам нужно их соединить, и сделать слоями.
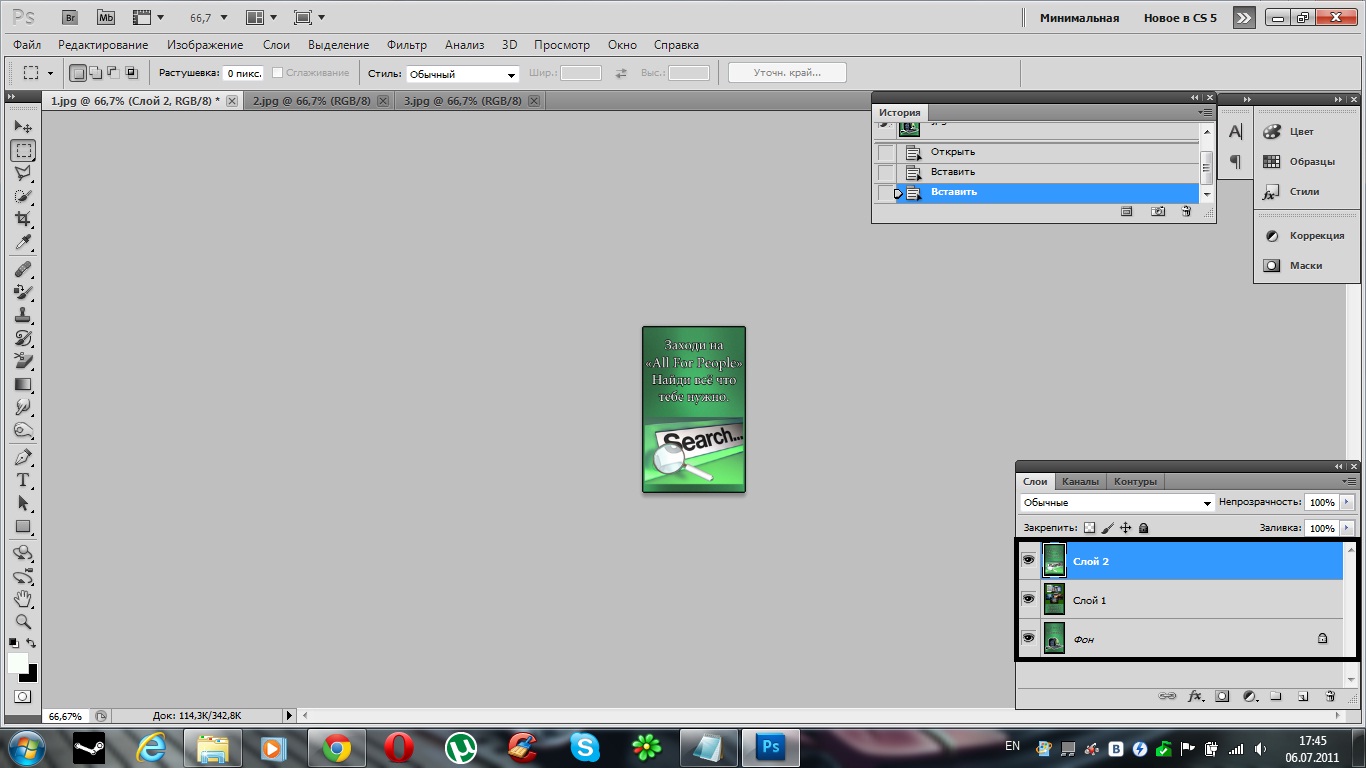
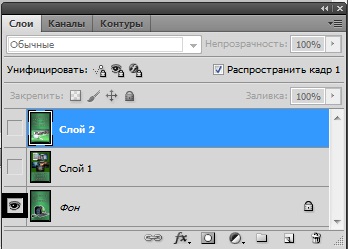
2) Скопируйте в первый кадр, остальные картинки, с помощью Ctrl+C (копировать), Ctrl+V (вставить). Чтобы остальные кадры были слоями в первом.

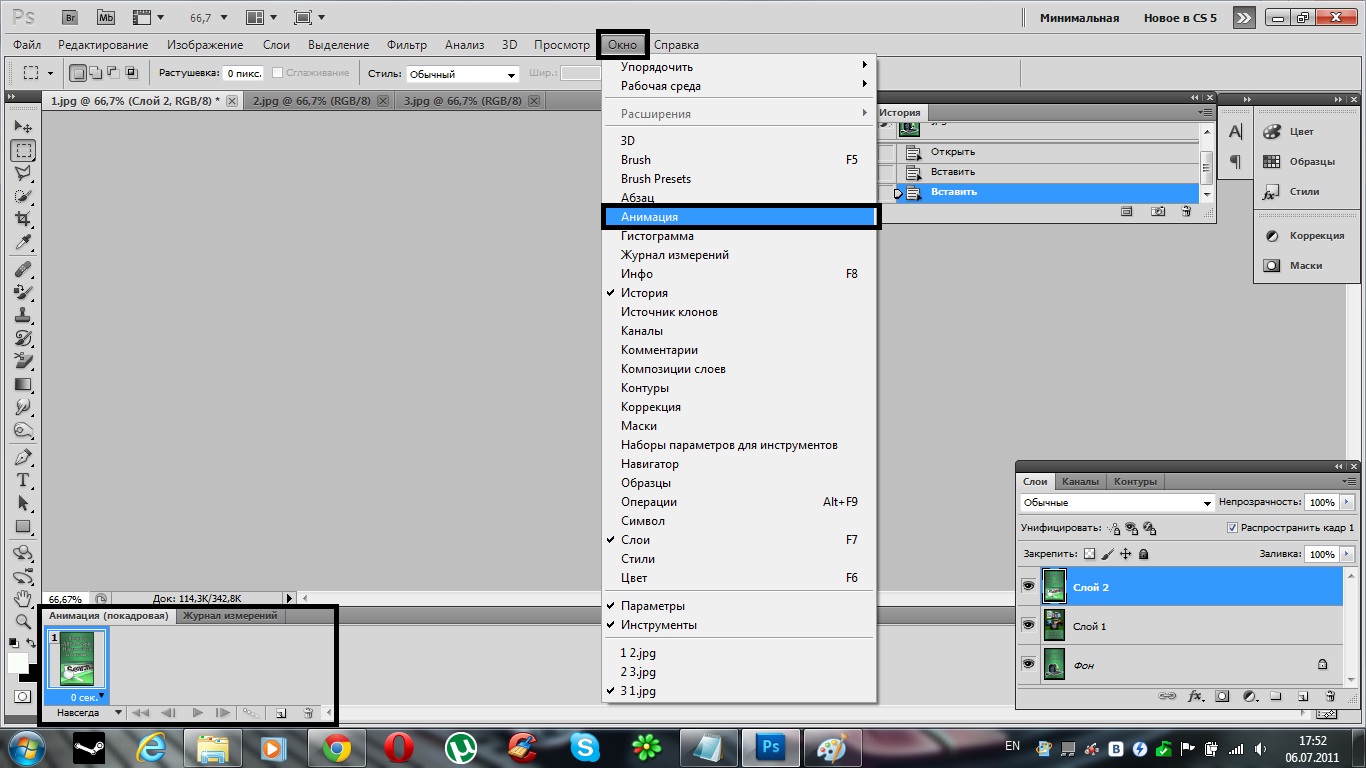
3) Теперь можно начинать создавать анимацию. Нажмите Окно => Анимация. После этого откроется окно анимации внизу экрана.

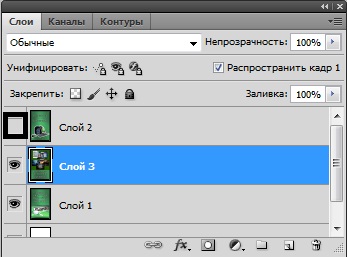
4) Как вы видели в окне анимации, первый кадр у вас уже есть, осталось добавить остальные. Для этого сделайте первый слой невидимым, сняв с него глаз

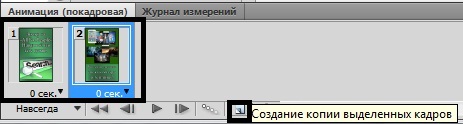
И добавьте новый кадр при помощи кнопки создание копии выделенных кадров в окне анимации. Вы увидите, что кадр изменился.

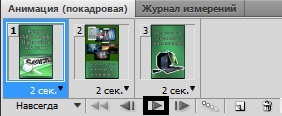
5)Добавьте все кадры: добавляете новый кадр, нажав кнопку создание копии выделенных кадров => делаете видимым тот слой, который нужно добавить в кадр, все остальные невидимыми.

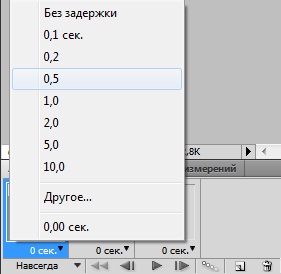
6) Теперь когда все кадры есть, поставьте время смены кадра, выбрав нужное время.

7) Теперь можете воспроизвести анимацию, нажав кнопку Запуск воспроизведение анимации

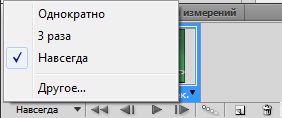
8 ) Поставьте параметр цикла Навсегда, если хотите чтобы анимация воспроизводилось бесконечно. Если нужно другой параметр, то можете выбрать там же.

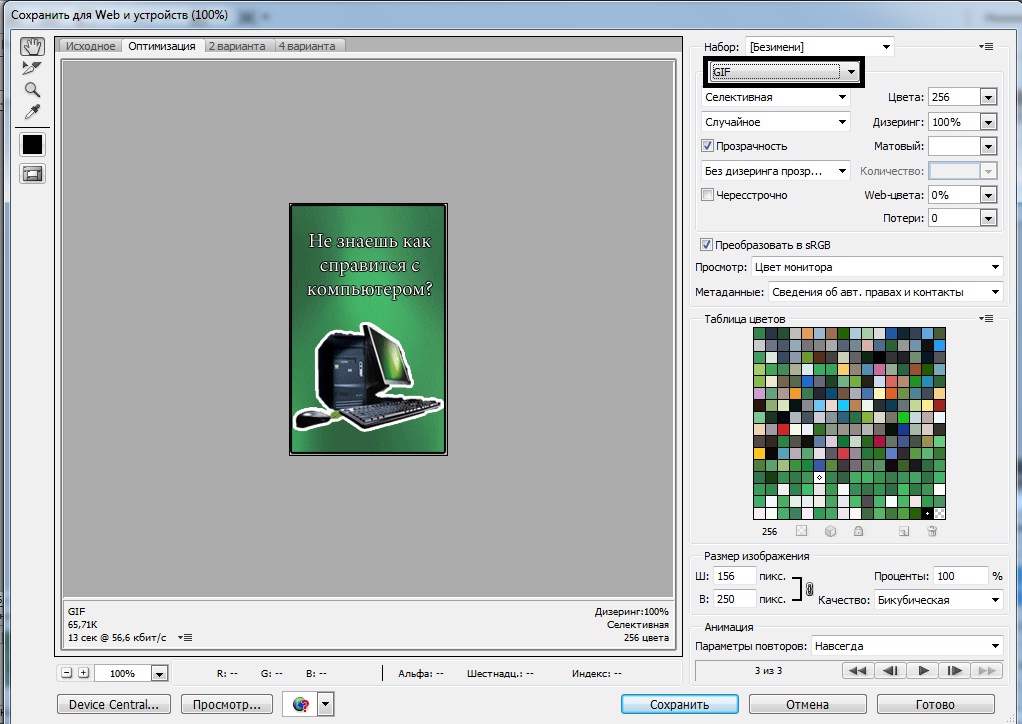
9) Осталось только сохранить анимацию. Нажмите Файл => Сохранить для Web и устройств. Обязательно посмотрите чтобы, анимация сохранилась в формате Gif.

Строительство и ремонт загородных домов в Подмосковье и СПб — moscowstroi.com
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение


А если у меня 49 кадров а? %)
Здравствуйте! У меня вот такая проблема после выполнения:
«Осталось только сохранить анимацию. Нажмите Файл => Сохранить для Web и устройств. Обязательно посмотрите чтобы, анимация сохранилась в формате Gif.»
Все зависает и фотошоп закрывается, столько трудов «для начинающего» и все в 0. Что может быть такое у меня S5 фотошоп